Sometimes you need to let your customers customize a product before checkout on your Shopify store. Maybe you offer monograms, or you need to let customers upload a file, or you want to let them choose from other custom options.
There are plenty of apps that can do this, but apps are expensive and they bloat your store by adding extra scripts and slowing down your site.
Fortunately, there's a lot you can do to offer customized products without paying for an app or hiring a developer. Plus, these methods only require a tiny amount of code (no JavaScript), so your site doesn't get unnecessarily slowed down.
Video tutorial (full written tutorial with all code below)
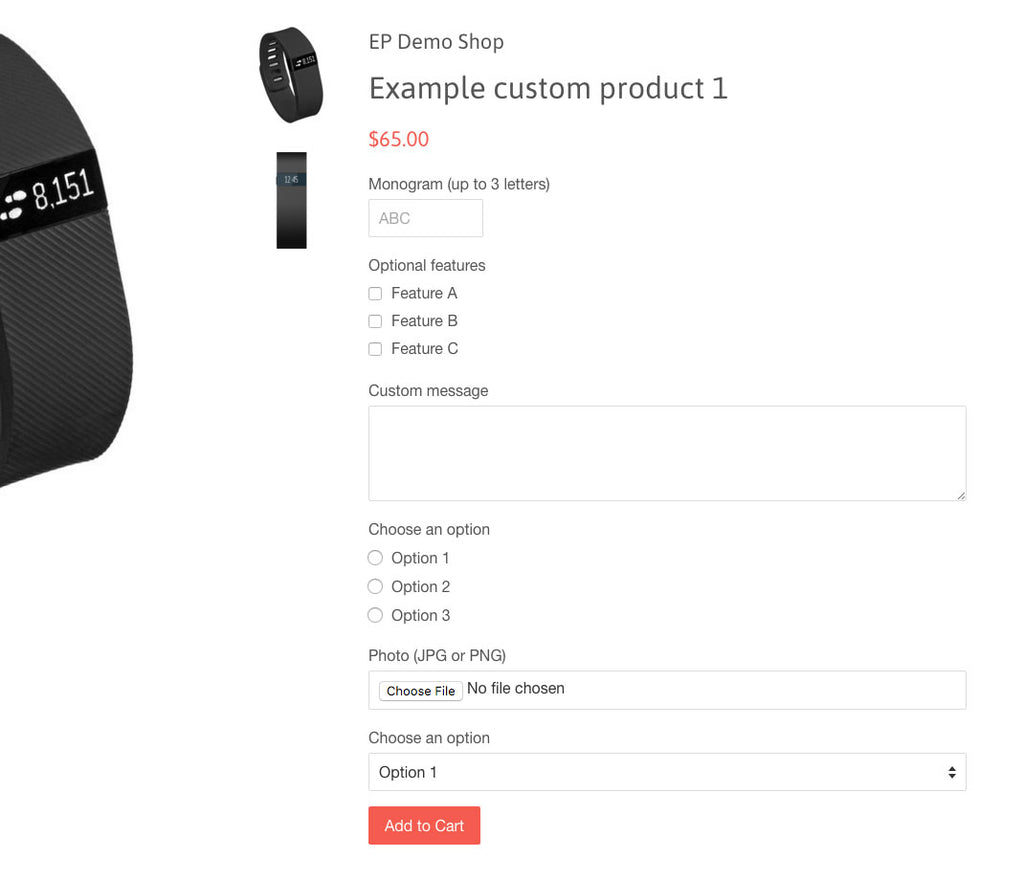
In this tutorial, I'll show how you offer extensive customizations to your products on Shopify. Check out the example below to see what's possible.
Note: Shopify refers to these kinds of custom product options as "line item properties." Much of the information in this tutorial was originally published in Shopify's documentation here.
Demo
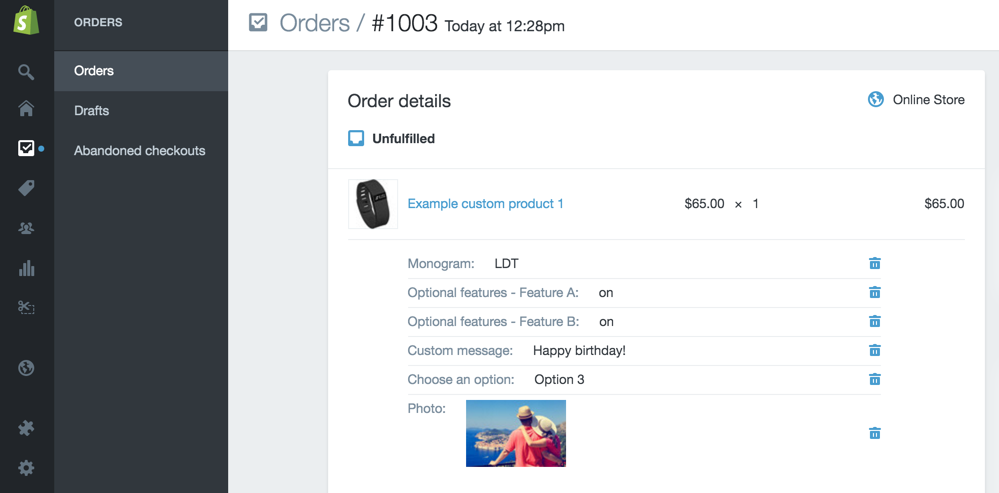
Here is an example of the types of custom product options you can set up. You can create any combination of the options shown below, including text inputs (small or large text areas), checkboxes, file uploads, drop-down selects, and radio buttons.

Instructions: How to create your own custom products
Note: In this tutorial, I'm using the Minimal theme as an example. However, the steps are basically the same no matter what theme you're using.
Step 1: Create a new product template
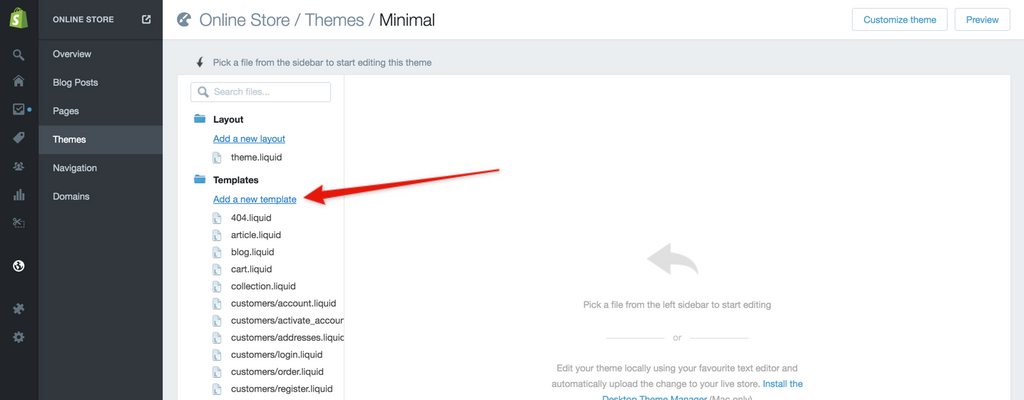
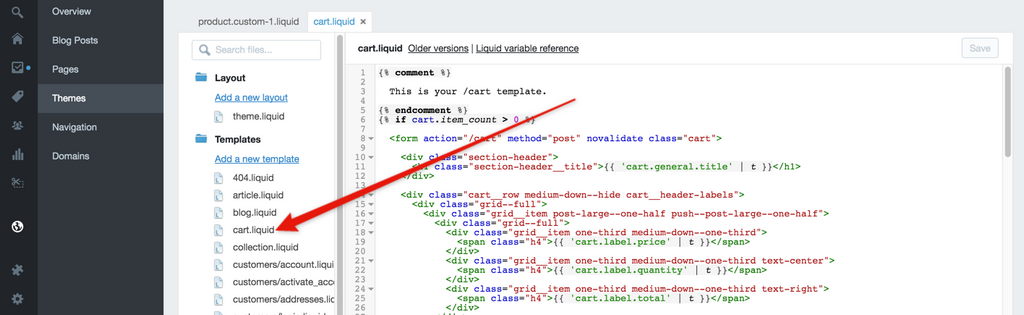
In your Shopify Dashboard, go to Online Store > Themes > ... > Edit HTML/CSS.

In the Templates folder, click "Add a new template."

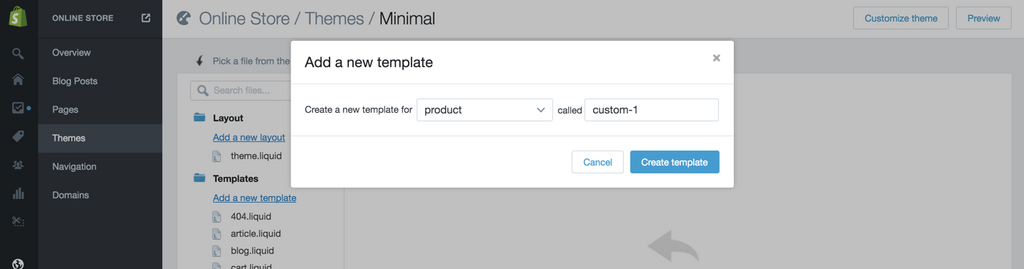
In the window that appears, choose "product" and name it "custom-1".

Note: The name you give the new template can be anything you want, but I'll use "custom-1" in the tutorial.
Click the "Create template" button to create your new template.
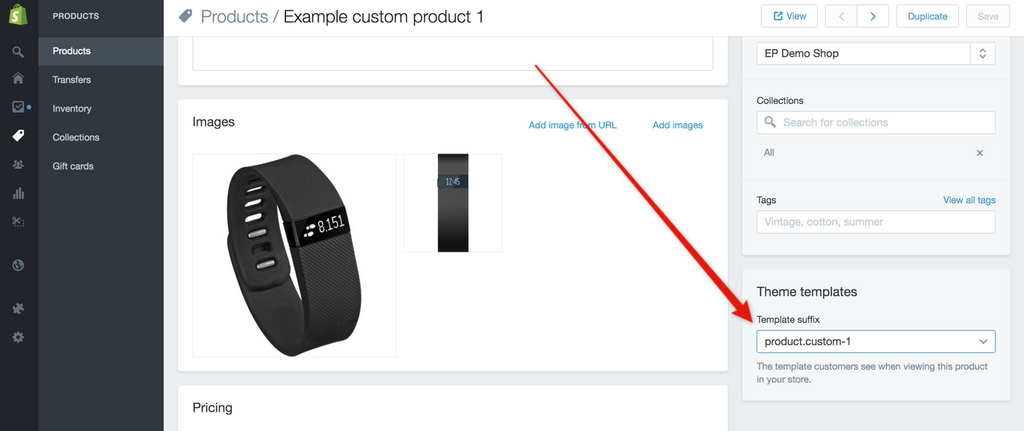
Next, go to the Products area of your Shopify Dashboard, open the product that you want to use this template for, and choose the new template.

Step 2: Add the code for the form fields you want to use
Update: Sections
This tutorial was first recorded before Shopify came out with "Sections." If your theme uses Sections, this tutorial will still work, but instead of adding the code below in the new product template that you created in Step 1, add it in the Section titled "product-template.liquid".
The trickiest part of this step is to figure out where to add the code. I recommend adding it just above the Add to Cart button and quantity field. The easiest way to find the code for the Add to Cart button is to hit Command F (on a Mac) or Cntrl F (on a PC)--this will bring up the "Find" window. Type in "add" or "add to cart" and this will help you find every instance of that word in the code. Click through until you find the Add to Cart button code.
In some themes, this won't be in the product template that we just created. If you can't find it in product.custom-1.liquid, go to the Snippets folder and look for a Snippet called "product-form," "product," or "form." Click through those until you find the Add to Cart button.
If your theme uses Sections, check in the Section titled "product-template.liquid".
The Add to Cart button will be somewhere between two HTML form tags that look like this:
<form>
...(Add to Cart will be somewhere in the middle)...
</form>
In the Minimal theme, the Add to Cart and Quantity fields look like this (see the highlighted text below). We're going to add our custom fields just above that (where the arrow is pointing), so add a few lines of extra space there.

This is where we'll be adding the code for your custom product options.
Next, add the following code:
{% if template contains 'custom-1' %}
[replace this with your custom options for your first custom product]
<style>
.ep_inline_block {display:inline-block;vertical-align:middle;margin-left:10px;}
.ep_block {display:block;margin-top:10px;margin-bottom:2px;}
</style>
{% endif %}
I've provided you with code templates below for all of the custom options you can add. Just pick whatever fields you want to add, and copy/paste the code into your product template or section. Make sure to place this code in the [replace this with your custom options... ] line from the code snippet above.
Free swipe file: I've created a plain-text swipe file that you can download by clicking here. This .txt file contains all of the code below for the custom product options (line item properties), so you can save it and copy/paste it any time you need it.
Required Fields: Most fields below are set as “required” by default. To make them optional, simply delete the word “required” from any field below after pasting it into your product template.
Visibility During Checkout: All fields below are visible during checkout by default. To hide them during checkout, simply add an underscore after properties[ in any field below. For example, a field that contains “properties[Choose an option]” will be visible in checkout, while a field that contains “properties[_Choose an option]” will be hidden during checkout.
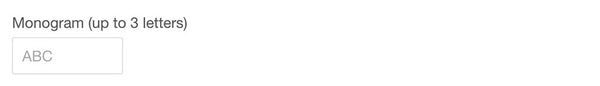
Small text (monogram)

<p class="line-item-property__field">
<label for="monogram">Monogram (up to 3 letters)</label>
<input required id="monogram" style="width:120px; max-width:100%;" type="text" name="properties[Monogram]">
</p>
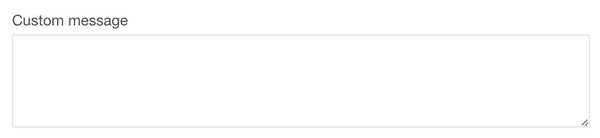
Big text (message)

<p class="line-item-property__field">
<label for="custom-message">Custom message</label>
<textarea required id="custom-message" name="properties[Custom message]"></textarea>
</p>
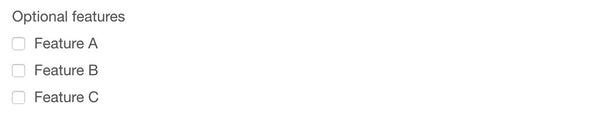
Checkboxes

<p class="line-item-property__field">
<label>Optional features</label>
<input type="checkbox" id="Feature-A" name="properties[Optional features - Feature A]"><label class="ep_inline_block" for="Feature-A">Feature A</label><br>
<input type="checkbox" id="Feature-B" name="properties[Optional features - Feature B]"><label class="ep_inline_block" for="Feature-B">Feature B</label><br>
<input type="checkbox" id="Feature-C" name="properties[Optional features - Feature C]"><label class="ep_inline_block" for="Feature-C">Feature C</label>
</p>
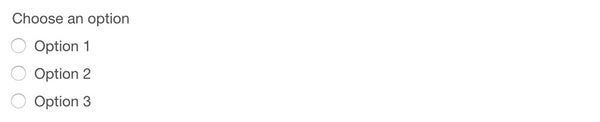
Radio buttons

<p class="line-item-property__field">
<label>Choose an option</label><br>
<input required type="radio" name="properties[Choose an option]" value="Option 1"> <span>Option 1</span><br>
<input required type="radio" name="properties[Choose an option]" value="Option 2"> <span>Option 2</span><br>
<input required type="radio" name="properties[Choose an option]" value="Option 3"> <span>Option 3</span><br>
</p>
Drop-down select

<p class="line-item-property__field">
<label class="ep_block">Choose an option</label>
<select required id="choose-an-option" name="properties[Choose an option]">
<option value="Option 1">Option 1</option>
<option value="Option 2">Option 2</option>
<option value="Option 3">Option 3</option>
</select>
</p>
File upload

<p class="line-item-property__field">
<label for="custom_photo">Photo (JPG or PNG)</label>
<input required id="custom_photo" type="file" name="properties[Photo]">
</p>
Note: File uploads may not work if your cart is a slide-out or popup (AJAX) cart. If you test and the file upload doesn't work, try switching to the "redirect to cart page" option in your Customize Theme > Cart settings.
Take a look at your product and see how it looks so far!
Step 3: Customize the Cart page to show your custom product options
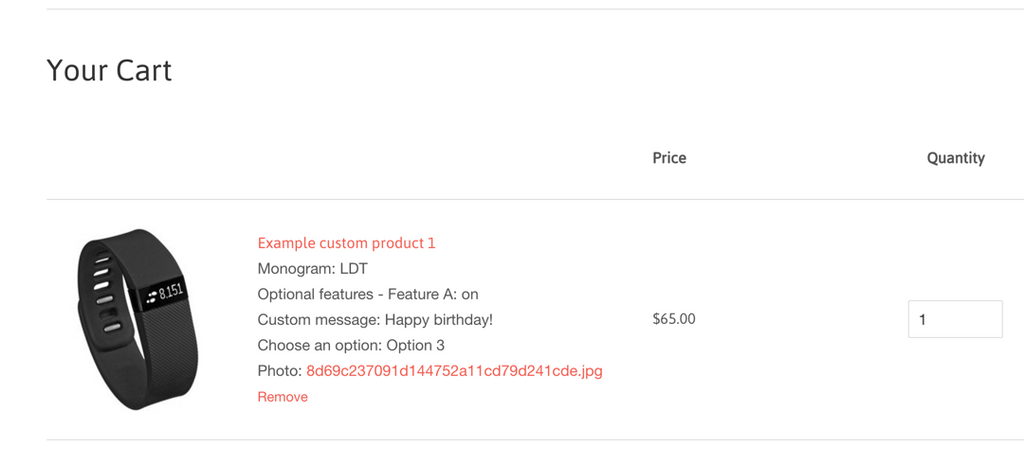
Some themes (like Minimal) already have the necessary code installed on the cart page to show the line item properties (custom product options). To check and see if your theme already does this, just try adding the product to your cart and see if the product options show up on the cart page, like this:

If your theme doesn't already show this info on the Cart page, and you want it to, follow the steps below:
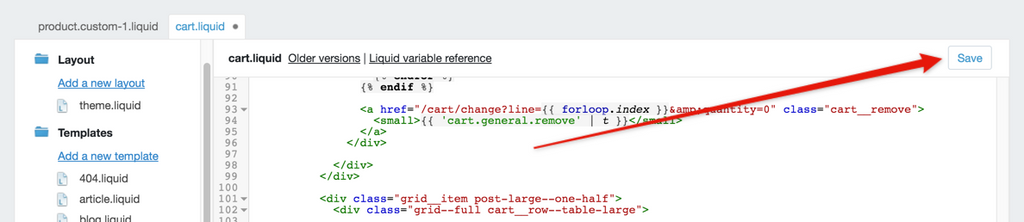
1) In your Theme Editor, open the cart.liquid template.

2) Find the code {{ item.product.title }}. Just below it, add the following:
{% assign property_size = item.properties | size %}
{% if property_size > 0 %}
{% for p in item.properties %}
{% unless p.last == blank %}
{{ p.first }}:
{% if p.last contains '/uploads/' %}
<a class="lightbox" href="{{ p.last }}">{{ p.last | split: '/' | last }}</a>
{% else %}
{{ p.last }}
{% endif %}
<br>
{% endunless %}
{% endfor %}
{% endif %}
3) Find the code "/cart/change". It will be part of a <a href...> tag, so it will look something like this: <a href="/cart/change... >
Replace everything between the quotation marks with the following:
/cart/change?line={{ forloop.index }}&quantity=0
The final result should look something like this, though it may be slightly different, depending on your theme--the important thing is that everything between the quotation marks is the same as what's below:
<a href="/cart/change?line={{ forloop.index }}&quantity=0">Remove</a>
Hit Command F or Cntrl F and look for any other instances of /cart/change in the cart.liquid template, and repeat the above process everywhere else you find it.
4) Find every instance of the following in cart.liquid:
updates[{{ item.id }}]
Replace it with the following:
name="updates[]"
5) Save your changes

Step 4: Customize order confirmation emails
You'll probably also want to customize the order confirmation email that customers receive to include the custom options.
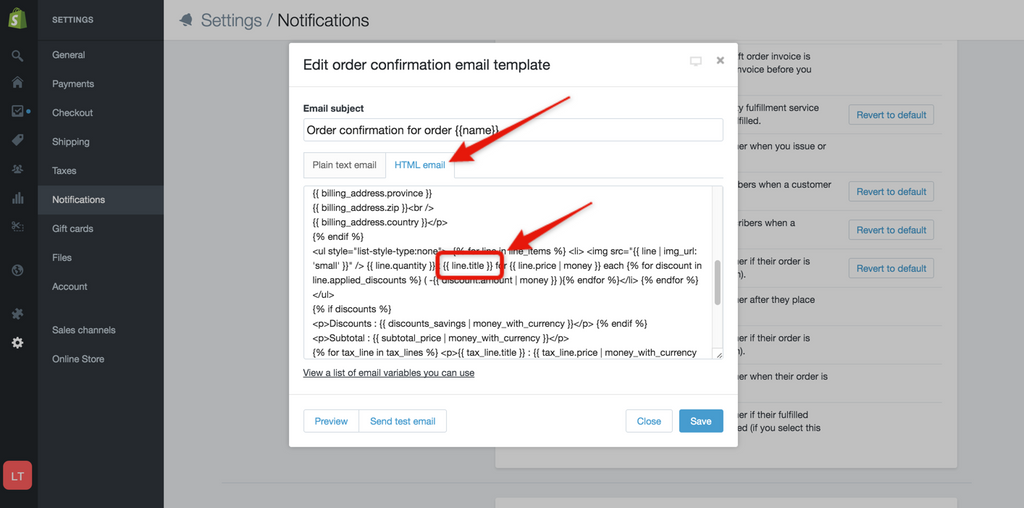
To set this up, go in your Shopify Dashboard to Settings > Notifications.

Open the Order Confirmation email template, and then find the code {{ line.title }}.

Replace it with the following:
{{ line.title }}{% for p in line.properties %}{% unless p.last == blank %} - {{ p.first }}: {{ p.last }}{% endunless %}{% endfor %}
Click on the "HTML email" tab and repeat the process of replacing {{ line.title }} with the code above.

Repeat this process on any other emails that you want to include the line item properties (custom product options). I recommend doing this on the "New order" email template, so that you as the store admin will be notified of what custom options the customer chose.
Step 5: Test it out
Ok, time to test this baby out! On the front-end of your website, navigate to the product that's using the new custom template. Choose your options, and add it to your cart. Proceed through checkout, and check to make sure that the options are working correctly.
I recommend placing an order so you can confirm that the options are showing up in your store admin, and so you can see what the options look like on the admin side.

And you're all set to start selling products with custom options! If you want to offer different options for different products, just repeat Steps 1 and 2 above, choosing the options you want to display on the new product template (you don't need to repeat Steps 3-4 for each new product template).
We named the first template we made in Step 1 custom-1, so name your next one custom-2. You can create as many unique templates as you want with different custom options.
Having trouble? Leave a comment below and I'll do my best to help out. Make sure to include a link to the product that you're working on so I can take a look.
For more Shopify tutorials and other ecommerce training, visit my blog at envision.io and listen to the Ecommerce Pulse podcast.
Need help?
If you need help installing this feature on your site, I recommend that you post a job on Storetasker. Storetasker is a platform that will connect you with vetted Shopify developers who can give you a reasonable quote for small store updates like this.
Note: The Storetasker link above is an affiliate link, which means that if you hire a developer to help you install this code, I'll receive a commission at no extra cost to you. If you choose to use this affiliate link, I'm grateful for your support!
